モダンオフショアでスクラム開発② デザインファースト

はじめに
今回は、スクラム開発におけるデザインファースト(PO視点)について紹介します。 かなり効果を発揮している取り組みの一つです。
デザインファーストとは
私が定義しているもの: 「READYなバックログになる時点で、ステークホルダーと合意されたレイアウト図まで完成している状態」
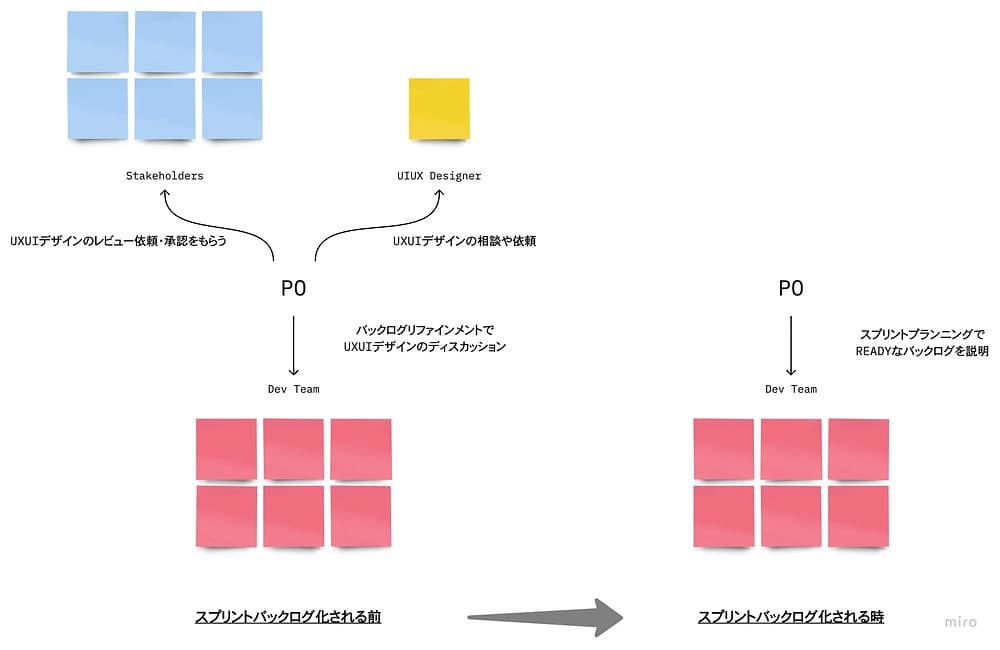
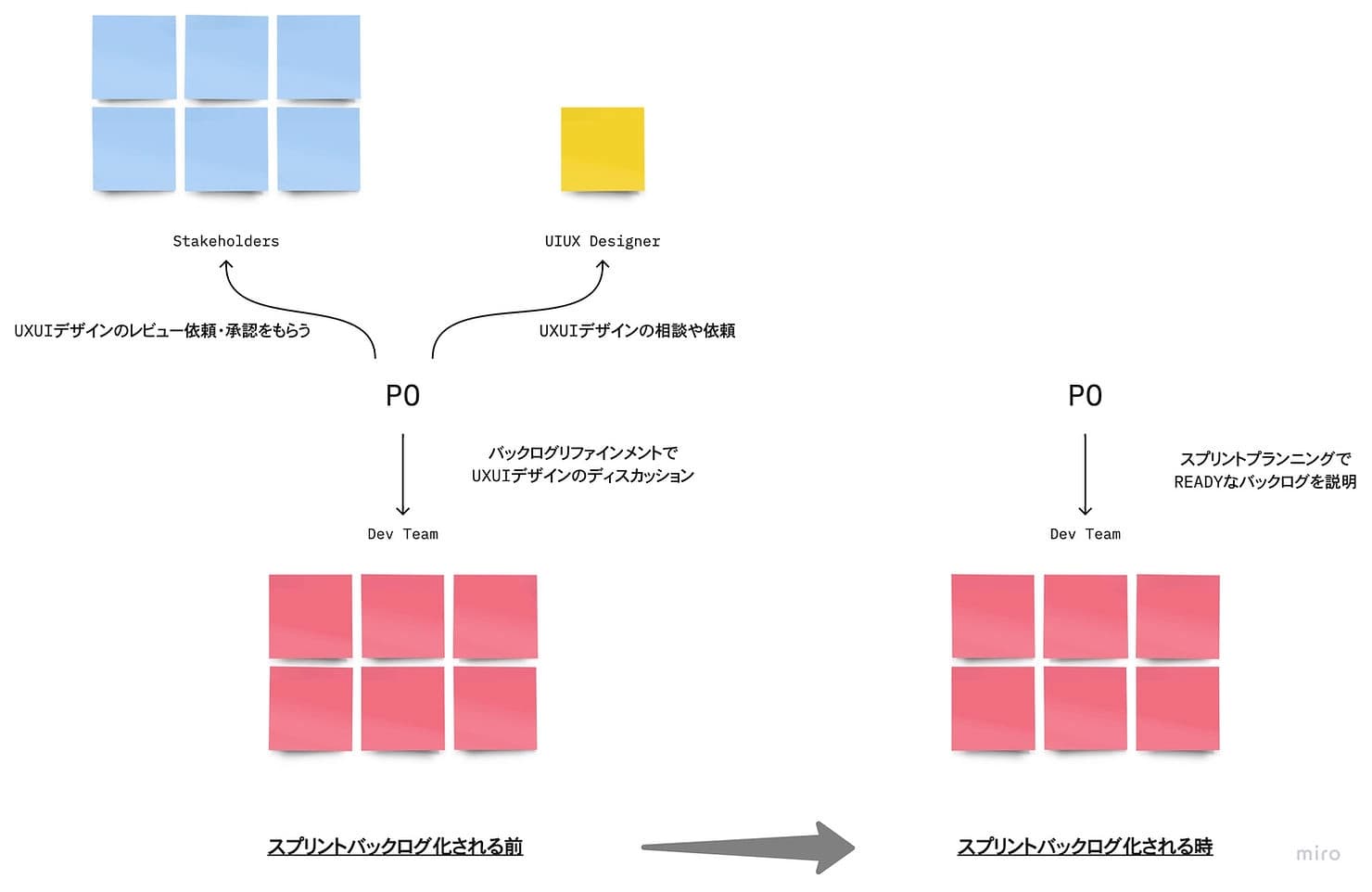
プロセス

スクラムチームには、専任のUIUXデザイナーがいないため、私自身でレイアウト図を作成
することが多いです。ただ、そのおかげで、かなりスピーディーにバックログと並行して用意することができます。 サポートしていただけるUIUXデザイナーがいるのですが、仕様のアドバイスも頂けて本当に助かっています。
メリット
スプリントレビュー後にデザインの修正がほとんど無くなった
- ステークホルダーと既に合意されているため。
- 初期の段階ではデザインもMVPであり、次のスプリント以降で追加はある。
開発チームに仕様を正確に伝えやすくなった
- バックログリファインメントやスプリントプランニングでは、レイアウト図を画面共有しながら、バックログに記載された仕様を説明している。
- 開発チーム全員がベトナム人なので、効果的。
- 開発チームに伝える代理POや、開発チームから質問を投げるBrSEにとっても、効果的。
- リモートワーク中心なので、効果的。
開発チームはデザイン待ちが無くなった
- スプリント中に、POとUIUXデザイナーが中心となってデザインを取りまとめることにより、開発チームは開発に専念できます。
- 開発チームは完成されたデザインをもとに、次のスプリント開始後にすぐに開発を進めることができます。
※デザインファースト導入前は、これらが大きな課題でした
開発チームによるUIデザイン
開発チームにUIデザインを依頼することがあります。この場合、スプリントバックログに入れます。
開発ライブラリに依存するケース
- 実際に開発ライブラリを検証してみないと、デザインが決まらない場合。
意図的に開発チームに依頼するケース
-
開発チームにフルスタックエンジニアになってもらうため
- ベトナム人エンジニアの向上心はとても高く、モチベーションアップにも繋がります。
- 開発チームにとってもデザインの知識があると開発に役立ちます。
-
最初は簡単なものから、徐々に難しいものへ。
主なデザインツール
| | | | ------- | ----------------------------------------------------------------------------------------------------------------------------------- | | ツール | 利用ケース | | Cacoo | 基本的なレイアウト図を作成したい時 (手軽に書きやすい) | | Prott | 画面遷移図を作成したい時 ステークホルダーやお客様にレビューしてもらいたい場合 (Cacooで作成したものをインポートですることもできる) |
さいごに
- POはデザイン工程の前に、要件・仕様だけではなく、ペルソナや開発コンセプト(機能単位、画面単位)をしっかり持っていないといけないなぁと実感しています。
- また、POもデザインの知識は少なからず必須になってくる領域です。いつか、きちんとUIUXデザインのトレーニングを受けたいと思っています!